UX Case Studies

THE CHALLENGE
My goal for the project was to allow users to order food and beverages during movie in theatres without having them to wait in the long queue and miss any parts of the movie .
My high level goals were to overcome the following challenges:
-
Make users to order food and beverages from the comfort of their seat in movie theatres.
-
Give users more control over the delivery options.
-
Include option for viewing ingredient list.
-
Make it easy to use for everyone.

TARGET USERS
Movie lovers who loves snacking while watching movies in theatres.
Cinebite
Snack ordering app for movie theatre - A prompt from sharpen was randomly chosen (I love snacking during movie) as part of the Google UX Design Certificate, which I enrolled in 2022 that guides beginners and designers through the UX process from the early stage of empathising with users to handing over design to developers.
PROJECT CONTEXT
Role
Independent Project
UX Research and Design
UI Design
Duration
Sept 2022 - Dec 2022
Methods & Tools
Practices
Competitive Analysis,
Usability Studies,
Affinity Diagram, Figma
User Research, UX & UI Design, Prototyping
Empathize, Define, Ideate , Prototype, Test
PROCESS
I followed the Human-Centered Design (HCD) process by first researching users (which continued through out the entire process), generating personas, finding problem statements, and creating user journey maps. I defined the problem statement and got right into the ideation phase after synthesising inspiring insights from the data collected and interviews. The application was gradually evolved from drawings to high-fidelity prototypes. Usability tests were performed, and the app was iterated based on user feedbacks.
PROBLEM STATEMENT
Studying and understanding users helped me bridge the gap between the app requirements and what user needs and overcome any preconceptions or biases if any.
1. Empathizing with users
Moviegoers frequently have difficulty receiving their refreshments while seeing movie in a theatre, and many are dissatisfied by standing in long queues and missing parts of the movie. Thus, moviegoers require an app to order snacks and beverages from the comforts of their seats, since they do not want to wait in a long queue and miss any part of the movie.
PERSONAS
Creating user personas assisted me in representing the characteristics and goals of a broad set of users, which led to the identification of patterns and, as a result, drawing of insights.

“I wish to build a successful career and help my family and live happily”
Kurien is a 22 year old student from Germany who lives with his friends and currently enrolled for Web Development Degree in Canada. Kurien works part-time jobs in addition to his studies every weekend, Kurien enjoys going to the movies with his buddies. Kurien and his buddies would frequently join the rest of the group straight from their part-time work and prefer to have burger, nachos, or sandwich as dinner during movie. It is really unpleasant for him to have to wait in line before the movie starts while they put together their food and beverages. In, fact he even misses parts of the movie while he’s in the queue and he hates that.
Kurien Lucas | 22 yr, Web Development Student

“The most fulfilling thing for me is finding a balance between my social and professional lives and spending time with my children.”
Andrea is a 36 year old Fashion designer who lives with her husband and two children, 5 and 8 years old.Her children loves watching animated and superhero movies and she always manages to take them when the new one is released. Since her husband is in military, most of the time she had to manage things own her own.Her kids like trying out different flavoured popcorn while watching movie, but she doesn’t want to leave them alone at the theatre when she leaves to get the snacks. She thus take them along with her to get their refreshments. Furthermore, one of her child is allergic to certain food items, so she prefers to view the ingredients in full before placing an order. And a lot of the times, she and her kids misses parts of their favourite movie while standing in the long queue.
Andrea Simon | 36 yr,
Fashion Designer
INSIGHTS
Comfort
Users prefer to have their orders placed at the comfort of their seats rather than waiting in the queue.
Placing orders
Difficulty in placing orders at a glimpse from the menu displayed.
Viewing ingredients
Viewing ingredients of snacks in detail before placing order.
Missing parts of movie
"The queue at theatres are so long and it takes forever to buy snacks. I hate it."
Incovenience
"Doesn’t want to leave my children alone at the theatre when I leave to get snacks."
Language barrier
Difficulties placing orders since the regional language is not the user's native language.
USER JOURNEY MAPS
Understanding the series of experiences a user has when they attain a certain goal assisted me in identifying new pain points or opportunities for improvement to be integrated into the design.
Further on performing competitive audit and evaluating the positives and negatives of the direct and indirect competitors, informed me about the design process and the factors to consider when tackling usability difficulties. Users who use the CineBite app to get refreshments in a movie theatre can obtain their snacks without having to wait in a long queue or missing any parts of the movie.
2. Defining and starting the design
GETTING INTO THE IDEATION PROCESS
Brainstorming potential design options by activities like Crazy Eights, 'How might we exercises' pushes you to think outside the box because you have to come up with many ideas in a short timeframe, without judging them.Variations of each page were created, and interesting characteristics were highlighted in order to proceed to the digital wireframing phase. Following that, LO-FI prototypes were created, followed by a usability study to identify any shortcomings in the app's functionality, accessibility, and user behaviour, as well as to gain valuable feedback for future iterations.
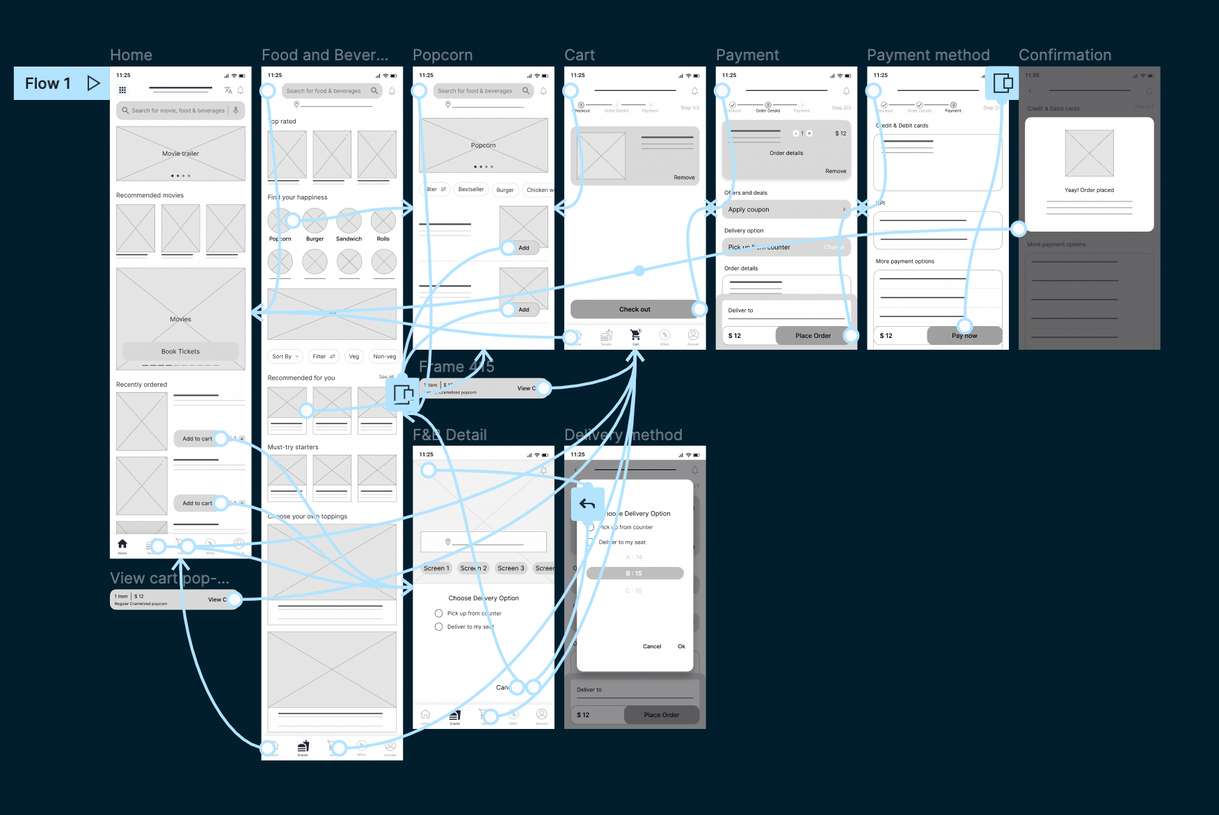
DIGITAL WIREFRAMING

After creating digital wireframes, prototype was generated to perform the usability test on completing the task of placing order. One of my initial concern was, where to position the procedure of selecting theatre and delivery methods within the flow. After working on a few workflows and layouts, it seemed sensible to position it directly after selecting snacks icon from navigation bar. Conducting usability test helped me identify patterns and themes

1. Trouble in reading the icons and labels on navigation bar.
Users found difficulty in distinguishing the selected and unselected icons on the navigation bar. Selected icons need to be emphasized for better readability.
2. Proper heading for cart and checkout pages.
Users preferred to see heading for the page they are currently on.
3. No difficulties in completing tasks
Users were able to finish the tasks because of the app’s simple navigation.
4. Useful app for users.
When watching movies, users would prefer to order their snacks through the app from the convenience of their seats.
RESEARCH INSIGHTS
3. Prototyping and testing

RESEARCH INSIGHTS
1. Trouble in reading the icons and labels on navigation bar.
Users found difficulty in distinguishing the selected and unselected icons on the navigation bar. Selected icons need to be emphasized for better readability.
2. Proper heading for cart and checkout pages.
Users preferred to see heading for the page they are currently on.
3. No difficulties in completing tasks
Users are able to finish the tasks because of the app’s simple navigation.
4. Useful app for users.
When watching movies, users would prefer to order their snacks through the app from the convenience of their seats.
Followed by the usability study and mockups, high fidelity prototypes were created based on the feedbacks and insights derived from the the study. Design elements like colour, font and styles were decided and worked on. Following are few design decisions made:
4. Refining the design



SPLASH SCREEN
The first screen you see as a CineBite user. By tapping on the screen, you begin your journey by Login or Sign up to the site.
FOOD SELECTION
Here the user will navigate from home screen to food ordering where the first step is to choose the location and theatre. After that date, screen, movie name and delivery methods are chosen.
The user may then select food of their choice from the varieties or by filtering out as per their need.



PAYMENT & COMPLETING ORDER
VIEW CART
ADDING FOOD TO CART
When food items are chosen, they are put to the cart, and a pop-up displays, with the option to 'Proceed to Pay' leading directly to the checkout page.
If users don't want to directly go to the payment page, they can navigate to cart by clicking on cart icon on the navigation bar before proceeding to payment page and can confirm the order list.
Users can view bill details, modify delivery method (if necessary), and add promo codes before proceeding to pay, where they can select a payment method and complete the transaction. When an order is successfully completed, an order confirmation notification is displayed.
Style Guide
COLOR, TYPOGRAPHY, ICONOGRAPHY
I hope that by using contrasting, lively warm and cool tones, I was able to convey the identity of Cinebite as an attraction seeking, fun and easy-to-use application. I utilizated color specifically throughout the app to convey which elements were intractable and should be paid attention to within the product. Additionally, I chose to use Inter typeface in the interface because it perfectly complemented the atmosphere built in CineBite's interface.

-
To verify for adequate contrast between the background and foreground colours and to compare them to WCAG, or the Web Content Accessibility Guidelines, standards, the WEBAIM colour contrast checker application was used.
-
After checking the color contrast on WebAIM, I decided to use a darker shade of red and blue for the color palette in my app. And moreover, usability test helped be better by getting participants feedback on the colors used and their convenience in reading.
-
It was made sure that the app adhered to a dark theme so that users may use it comfortably in movie theatres without straining their eyes or bothering other theatre users.
-
Option for changing language is provided to allow users to switch to their preferred language available.
ACCESSIBILITY
Takeways
CineBite as a concept is something that I feel society would greatly benefit from. The primary difficulty I had while designing this product was the task of creating a screen that could take details like date, screen, location, movie name and delivery method. I feel that although there may be a better solution out there, I hope I designed an experience that works well for most users.
Thank you!
Looking for a designer who puts heart into their work? I would love hearing from you!
I need to find a way to make it so that users can naturally enter the necessary information, because the schedule page needs to collect information like the date of the movie, the screen, and the delivery method of ordered snack. At first, I suggested the first two possibilities, which lacked a sufficient method of selecting the date and screen. After refining option 2 and working on the requirements more deeply, I later came up with options 3, 4, and 5. Out of these, I chose the fourth option because it makes it easier for users to select dates with only a click and also because the theatre screen, time, and movie name are displayed, which makes the UI cleaner and makes it simpler for users to understand the content hierarchy.
# 1 CHOOSING DATE, SCREEN, TIME AND DELIVERY METHOD

Another challenge for including in the design was to provide options for viewing ingredients list so that users who have allergies to particular allergens might avoid placing orders for those foods and thus meeting the persona criterion.
# 2 OPTION FOR VIEWING INGREDIENT LIST
HIGH FIDELITY PROTOTYPE
A HI-FI prototype was developed to enable users to order food from the comfort of their seat in the movie theatre after incorporating revisions and design decisions and effectively utilising user feedback.